Tutorial Bootstrap 4 untuk Pemula: Pengenalan BS4 dan Persiapan Project
Apa itu Bootstrap 4?
Bootstrap adalah framework CSS untuk membaut tampilan web. Bootstrap meneydiakan class dan komponen yang siap dipakai, sehingga kita tidak perlu menulis kode CSS dari nol.Bootstrap awalnya dikembangkan oleh developer Twitter, lalu dibuat open source agar semua orang dapat berkontribusi di dalamnya.

Saya pernah membuat sedikit review tentang bootstrap 4:
- Mencoba Bootstrap 4: Apa saja yang baru di Bootstrap 4?
- Nekat Menggunakan Bootstrap 4 Versi Beta, Petani Kode Akhirnya Kena Deface
Menyiapkan Project Bootstrap
Cara menyiapkan project Bootstrap sebenarnya tergantung dari lingkungan development yang akan kita gunkan.Misalnya, kita mengembangkan web menggunakan Nodejs. Maka Bootstrap bisa kita intall dengan
npm dan bower.Namun, pada tutorial ini kita tidak akan menggunakan tool semacam itu.
Lalu cara apa yang akan kita gunakan?
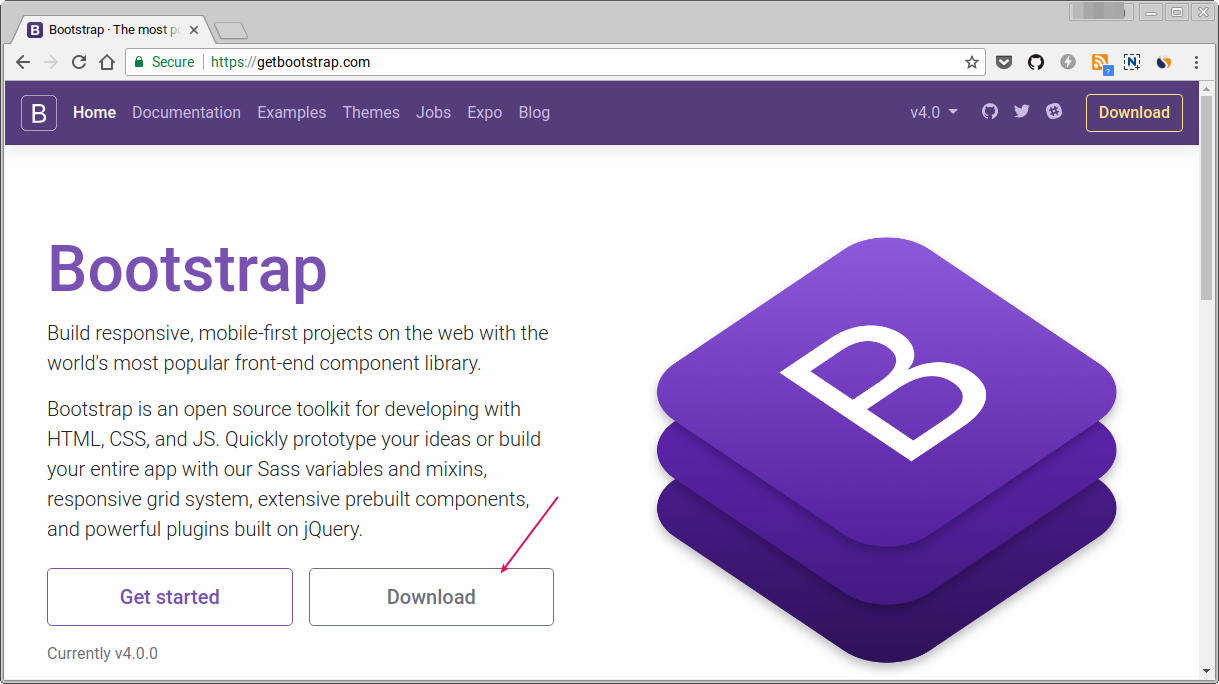
Kita akan download manual bootstrap, lalu mengekstraknya ke dalam direktori project. Lalu menyisipkannya ke dalam HTML.
Baiklah, sekarang silahkan buat direktori baru.
mkdir belajar-bs4
 Kita akan mendapatkan file
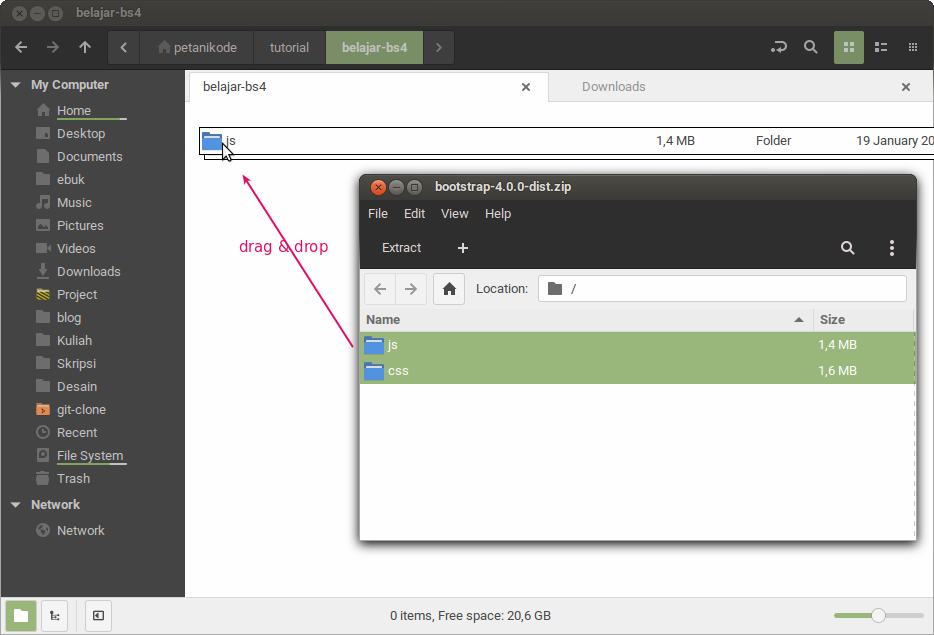
Kita akan mendapatkan file zip, silahkan ekstrak
file tersebut ke dalam direktori belajar-bs4. Maka struktur direktori kita akan menjadi seperti ini:
Maka struktur direktori kita akan menjadi seperti ini:belajar-bs4/
├── css
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap-grid.css
│ ├── bootstrap-grid.css.map
│ ├── bootstrap-grid.min.css
│ ├── bootstrap-grid.min.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-reboot.css
│ ├── bootstrap-reboot.css.map
│ ├── bootstrap-reboot.min.css
│ └── bootstrap-reboot.min.css.map
└── js
├── bootstrap.bundle.js
├── bootstrap.bundle.js.map
├── bootstrap.bundle.min.js
├── bootstrap.bundle.min.js.map
├── bootstrap.js
├── bootstrap.js.map
├── bootstrap.min.js
└── bootstrap.min.js.map
2 directories, 20 files
belajar-bs4 dengan teks editor
adalanmu. Saya di sini menggunakan VS Code.
Membuat Halaman index.html
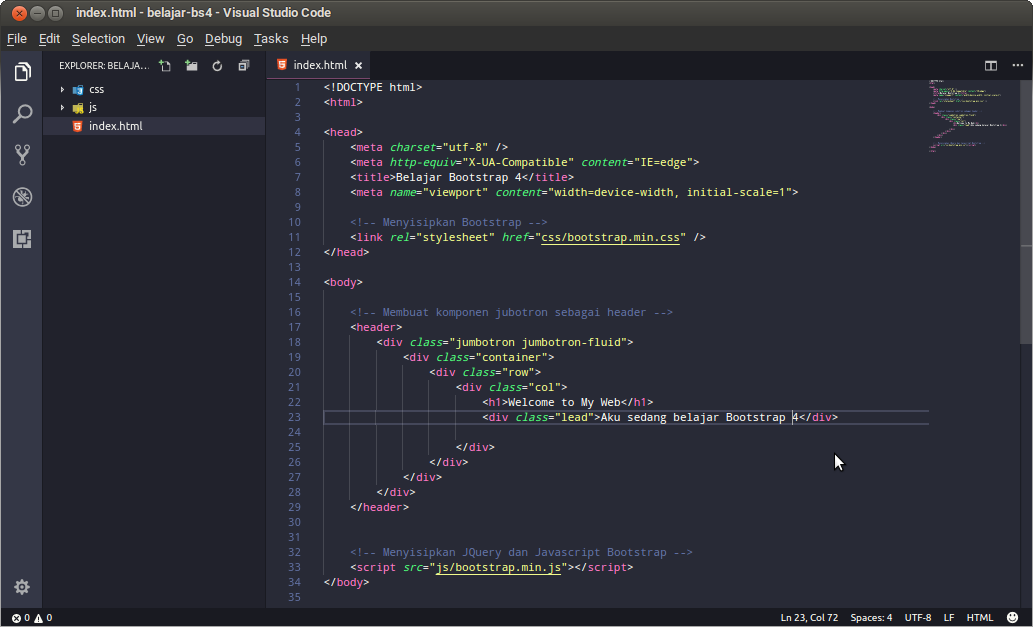
Nah sekarang mari kita coba membuat halamanindex.html untuk mengetes Bootstrap-nya.Silahkan buat file baru bernama
index.html, lalu isi dengan kode berikut:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Belajar Bootstrap 4</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Menyisipkan Bootstrap -->
<link rel="stylesheet" href="css/bootstrap.min.css" />
</head>
<body>
<!-- Membuat komponen jubotron sebagai header -->
<header>
<div class="jumbotron jumbotron-fluid">
<div class="container">
<div class="row">
<div class="col">
<h1>Welcome to My Web</h1>
<div class="lead">Aku sedang belajar Bootstrap 4</div>
</div>
</div>
</div>
</div>
</header>
<!-- Menyisipkan JQuery dan Javascript Bootstrap -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>

Penjelasan:
Perhatikan kode HTML yang baru saja kita buat…Ada beberapa kode di sana yang harus diperhatikan.
Kita mulai dari tag
<head>:<!-- Tag meta untuk menentukan karakter encoding yang digunakan, biasanya UTF-8 -->
<meta charset="utf-8" />
<!-- Tag meta agar kompatibel dengan Internet Explorer -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Judul Web -->
<title>Belajar Bootstrap 4</title>
<!-- Tag meta untuk melakukan sekala secara responsif terhadap viewport -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Menyisipkan Bootstrap -->
<link rel="stylesheet" href="css/bootstrap.min.css" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/bootstrap.min.css" />
<meta neme="viewport"> berfungsi untuk menyesuaikan tampilan
web terhadap layar pengguna. Jadi jika dibuka di layar yang lebih
kecil, ia akan melakukan sekala sesuai ukuran lebar layarnya.
Tag ini wajib, bila kita ingin membuat web yang responsif.Selanjutnya tag
<link rel="..."> berfungsi untuk menyisipkan
file CSS bootstrap ke dalam dokumen HTML.Selain dengan cara ini, kita juga bisa menyisipkan Bootstrap melalui CDN:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
Kenapa menysipkan bootstrap.min.css bukan boostrap.css?
Pertanyaan bagus.File
bootstrap.min.css adalah file yang sudah dikompres
—ukurannya lebih kecil—dan siap digunakan untuk produksi (production).Sedangkan file
bootstrap.css biasanya digunakan untuk development.
Jika kita ingin memodifikasi Bootstrap, kita bisa lakukan dari file ini.
Berikutnya, perhatikan pada bagian <body>
Pada <body>, kita membuat komponen <header> dengan isi Jumbotron.<!-- Membuat komponen jubotron sebagai header -->
<header>
<div class="jumbotron jumbotron-fluid">
<div class="container">
<div class="row">
<div class="col">
<h1>Welcome to My Web</h1>
<div class="lead">Aku sedang belajar Bootstrap 4</div>
</div>
</div>
</div>
</div>
</header>
row dan col untuk membuat
layout-nya.Nanti kita akan bahas lebih dalam…
Terakhir, kita membuat tag untuk menyisipkan javascript Bootstrap.
<!-- Menyisipkan JQuery dan Javascript Bootstrap -->
<script src="js/bootstrap.min.js"></script>
Contoh lengkpanya seperti ini:
<script type="text/javascript" src="js/jquery-3.2.1.slim.min.js"></script>
<script type="text/javascript" src="js/popper.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
Kenapa harus menyisipkan file Javascript dari Bootstrap, Bukannya Bootstrap hanya framework untuk CSS?
Beberapa dari komponen Bootstrap seperti Dropdown, Modal, Crousel, dsb. membutuhkan Javascript untuk melakukan animasi.
Tips Belajar Bootstrap
Jika kamu sudah memahami CSS, Javascript, dan JQuery dengan baik, maka belajar Bootstrap akan menjadi lebih mudah.1. Bagaimana Cara Meghapal Class Bootstrap?
Sebenarnya saya juga tidak begitu hapal semua sintak dan class dari Bootstrap.Namun, beberapa class sudah saya ingat diluar kepala.
Hal ini karena saya sering mengetiknya. Bukan copas. Tapi kadang kalau sedang malas, ya copas langsung dari dokumentasi.
Intinya: bila kamu ingin menghapal, sering-sering saja diketik dan hindari copas.
Agar lebih mudah, silahkan download dokumentasi Bootstrap agar bisa dibaca secara offline.
2. Bagaimana Melakukan Eksperimen?
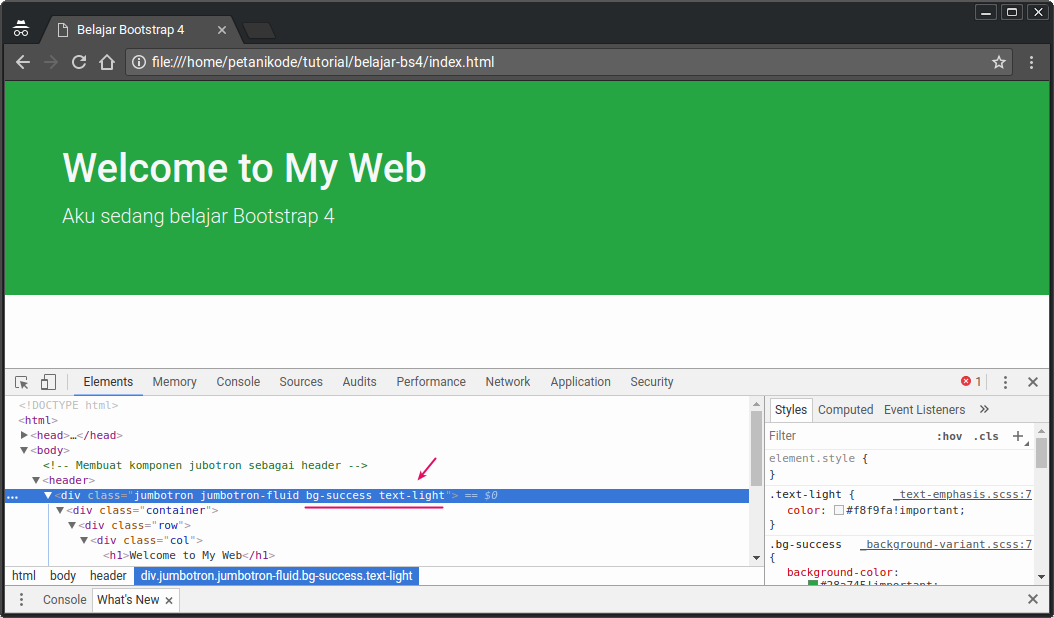
Cara terbaik untuk melakukan eksperimen adalah menggunakan Inspect Element. Karena di sana kita dapat menggubah langsung HTML dan class-nya serta dapat melihat langsung hasilnya.Contohnya:
 Saya mengubah warna background dari Jubotron menjadi hijau dengan class
Saya mengubah warna background dari Jubotron menjadi hijau dengan class bg-success
dan warna teks menjadi putih dengan text-light.3. Bagaimana Cara Latihan?
Latihan bisa dilakukan dengan membuat berbagai macam template, seperti:- Admin Template atau Dashboard
- Template Blog
- Landing Page
- Produc Page
- dan sebagainya…
.png)











0 komentar: