Apa itu Git dan Kenapa Penting bagi Programmer?
Apa itu Git dan Kenapa Penting bagi Programmer?

Git adalah salah satu tool yang sering digunakan dalam proyek pengembangan software.
Git bahkan menjadi tool yang wajib dipahami oleh programmer, karena banyak digunakan di mana-mana.
Pada kesempatan ini kita akan belajar Git dari dasar.
Artikel ini hanya akan membahas pengenalan Git saja. Untuk mempelajari Git lebih lanjut, saya sudah menyediakan link di bagian akhir.
Mengenal Git
Git adalah salah satu sistem pengontrol versi (Version Control System) pada proyek perangkat lunak yang diciptakan oleh Linus Torvalds.Pengontrol versi bertugas mencatat setiap perubahan pada file proyek yang dikerjakan oleh banyak orang maupun sendiri.
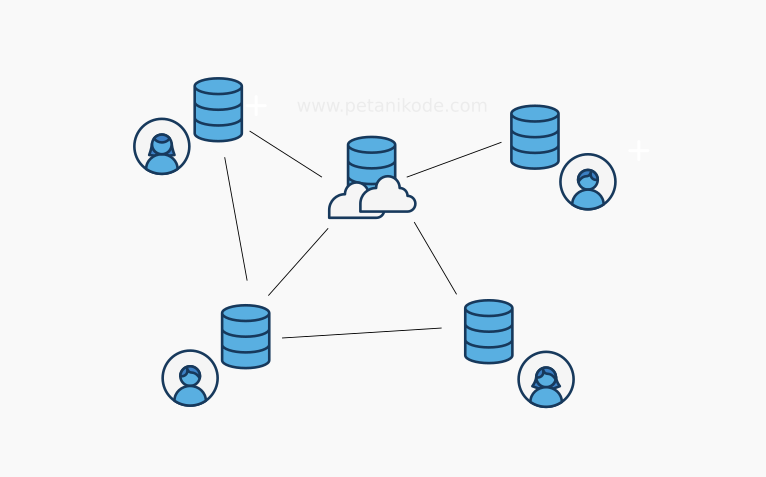
Git dikenal juga dengan distributed revision control (VCS terdistribusi), artinya penyimpanan database Git tidak hanya berada dalam satu tempat saja.

Semua orang yang terlibat dalam pengkodean proyek akan menyimpan database Git, sehingga akan memudahkan dalam mengelola proyek baik online maupun offline.
Dalam Git terdapat merge untuk menyebut aktifitas penggabungan kode.
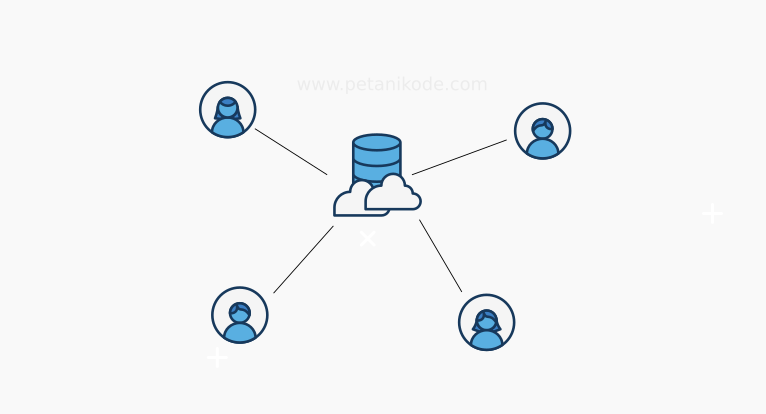
Sedangkan pada VCS (Version Control System) yang terpusat… database disimpan dalam satu tempat dan setiap perubahan disimpan ke sana.

VCS terpusat memiliki beberapa kekurangan:
- Semua tim harus terkoneksi ke jaringan untuk mengakses source-code;
- Tersimpan di satu tempat, nanti kalau server bermasalah bagaimana?
Apa yang dilakukan oleh Git?
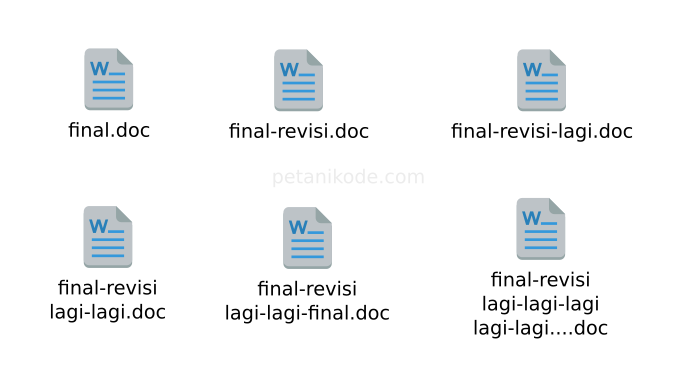
Git sebenarnya akan memantau semua perubahan yang terjadi pada file proyek. Lalu menyimpannya ke dalam database.Sebelum menggunakan Git:

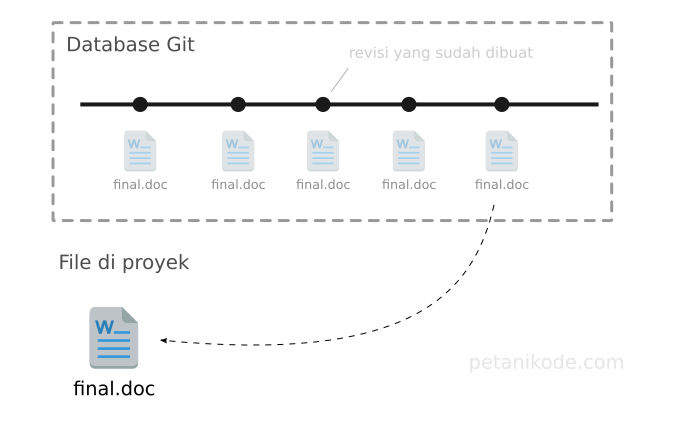
Setelah menggunakan Git:

Apa perbedaannya?
Saat kita ingin menyimpan semua perubahan pada file, biasanya kita membuat file baru dengan “save as”. Lalu, file akan menumpuk dalam direktori proyek seperti pada ilustrasi di atas.
Tapi setelah menggunakan Git…
Hanya akan ada satu file dalam proyek dan perubahannya disimpan dalam database.
Git hanya akan menyimpan delta perubahannya saja, dia tidak akan menyimpan seluruh isi file yang akan memakan banyak memori.
Git memungkinkan kita kembali ke versi revisi yang kita inginkan.
Kenapa Git Penting Bagi Programmer?
Jadi selain untuk mengontrol versi, git juga digunakan untuk kolaborasi.
Saat ini Git menjadi salah satu tool terpopuler yang digunakan pada pengembangan software open souce maupun closed source.
Google, Microsoft, Facebook dan berbagai perusahaan raksasa lainnya menggunakan Git.
Jadi, buat kamu yang punya impian ingin bekerja di sana, maka kamu harus bisa Git.
Selain itu, berikut ini ada beberapa menfaat yang akan kamu rasakan setelah bisa menggunakan Git.Sepandai apapun #programmer, tidak akan bisa bekerja sendirian— Petani Kode (@petanikode) February 9, 2017
- Bisa menyimpan seluruh versi source code;
- Bisa paham cara kolaborasi dalam proyek;
- Bisa ikut berkontribusi ke poryek open-source;
- Lebih aman digunakan untuk kolaborasi, karena kita bisa tahu apa yang diubah dan siapa yang mengubahnya.
- Bisa memahami cara deploy aplikasi modern;
- Bisa membuat blog dengan SSG.
- dan sebagainya…
.png)














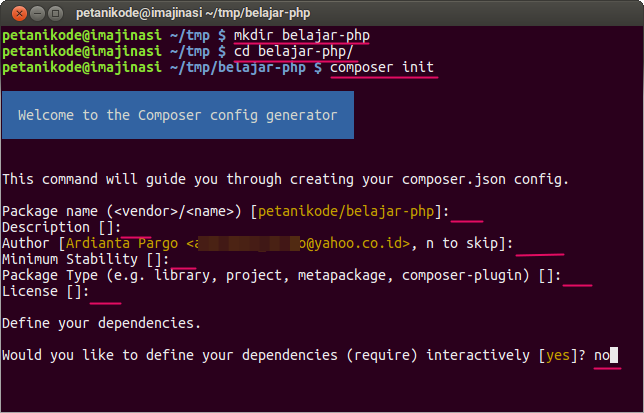
 Jika ada pertanyaan yang muncul, tekan enter dan jawab no,
karena nanti kita bisa edit.
Jika ada pertanyaan yang muncul, tekan enter dan jawab no,
karena nanti kita bisa edit.
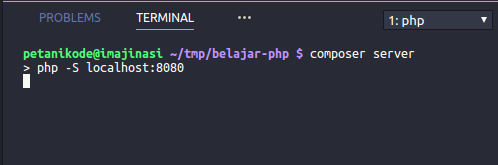
 Setelah itu, kita bisa eksekusi dengan perintah:
Setelah itu, kita bisa eksekusi dengan perintah: Sekarang mari kita buka browser dan arahkan ke alamat
Sekarang mari kita buka browser dan arahkan ke alamat  Hasilnya “Not Found” karena belum ada file PHP yang kita buat.
Hasilnya “Not Found” karena belum ada file PHP yang kita buat. Setelah itu refresh browser.
Setelah itu refresh browser. Mudah bukan.
Mudah bukan.

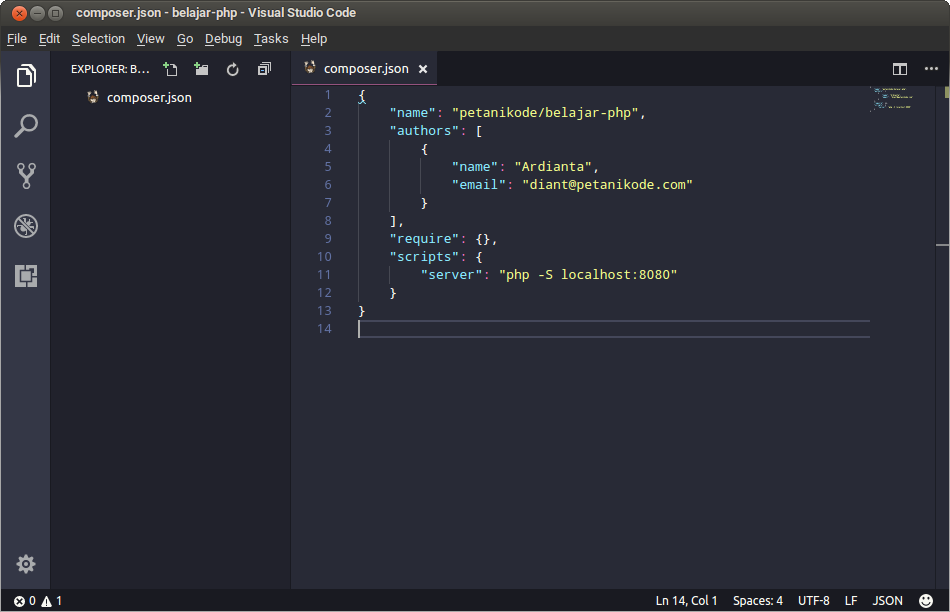
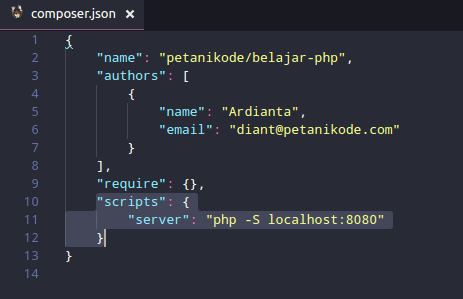
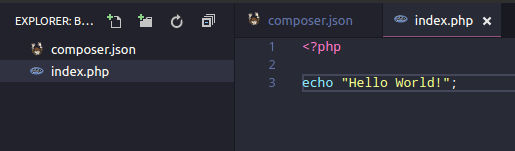
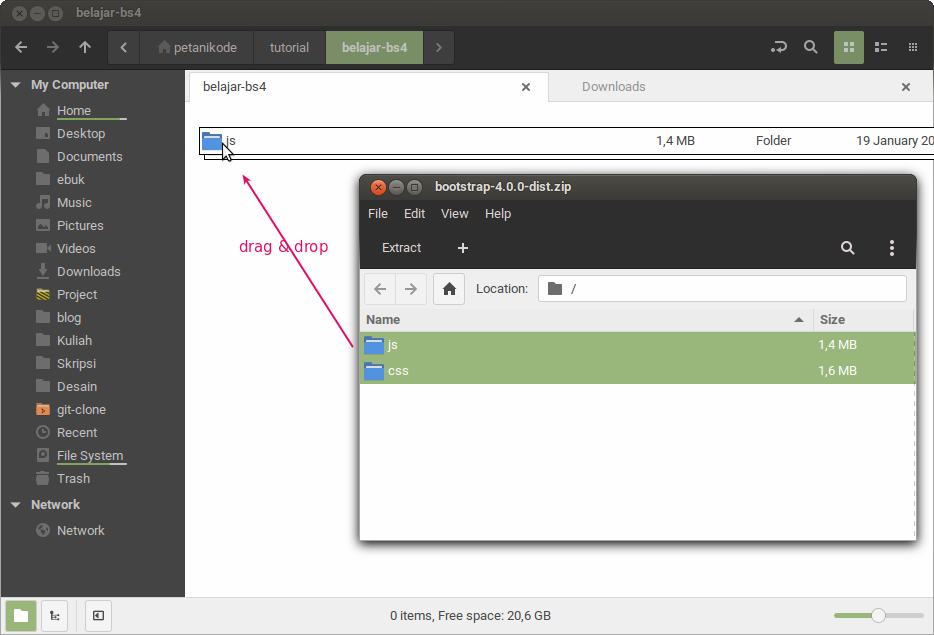
 Kita akan mendapatkan file
Kita akan mendapatkan file  Maka struktur direktori kita akan menjadi seperti ini:
Maka struktur direktori kita akan menjadi seperti ini:

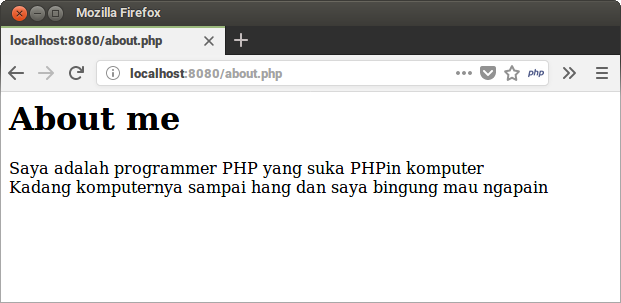
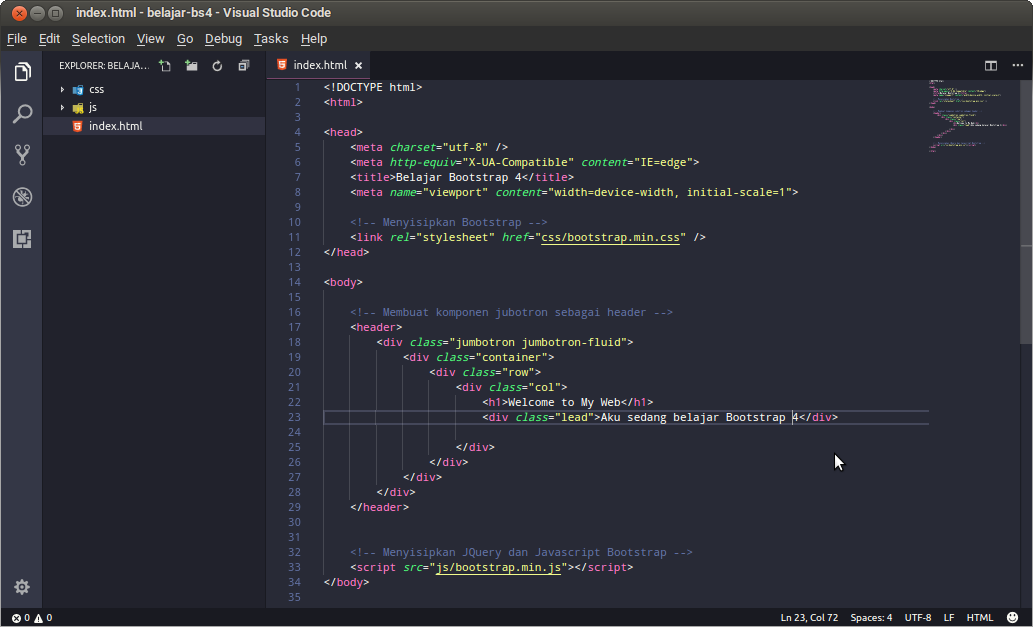
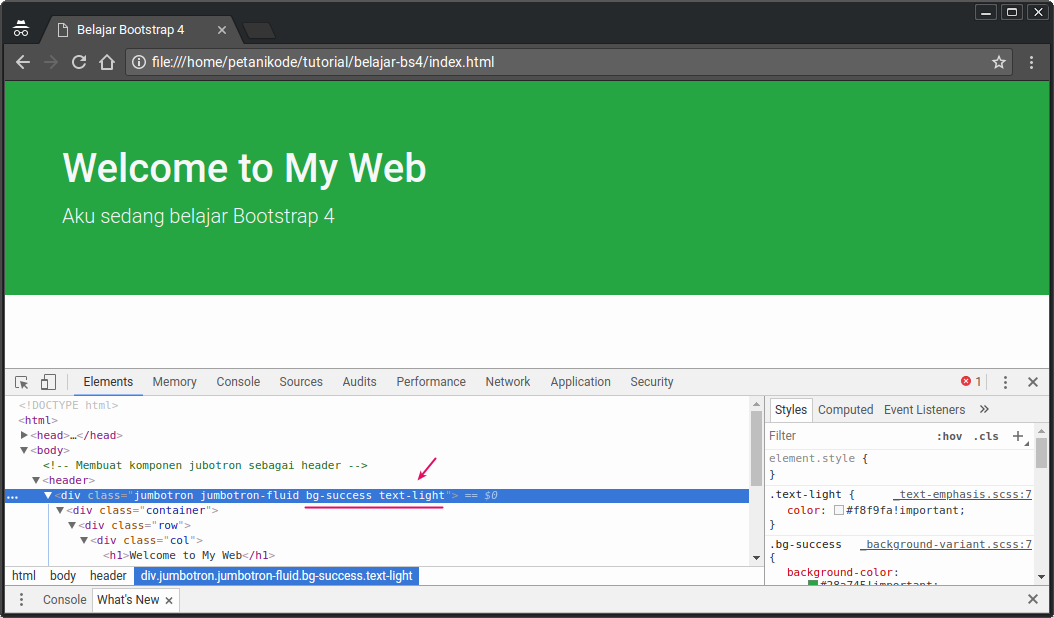
 Saya mengubah warna background dari Jubotron menjadi hijau dengan class
Saya mengubah warna background dari Jubotron menjadi hijau dengan class 













